Reward using Wallet
Wallet Based Rewards, as a use case, is also noted as the InStore Credits based Rewards program in many circles. This method of user acquisition is pretty nifty – since it is known to reduce your user churn by over 60%.
Let us define an example use case that can help us understand how one can implement the Wallet Based Rewards program using AppVirality.
We are an e-commerce app. We have an internal Wallet where users can accumulate credits/points/cash, which can be utilized by them for purchases later.
We want to run a Referral program to acquire new users.
When an existing user refers the app to his friends:
If the above mentioned use-case resembles your needs, then read on …
The above use case would need to be approached in 3 main steps:
This step will cover all the actions you need to undertake at the Dashboard level.
Begin by adding your app to the Dashboard. You will need the basics like: your App/Play Store URL, App Name, etc.
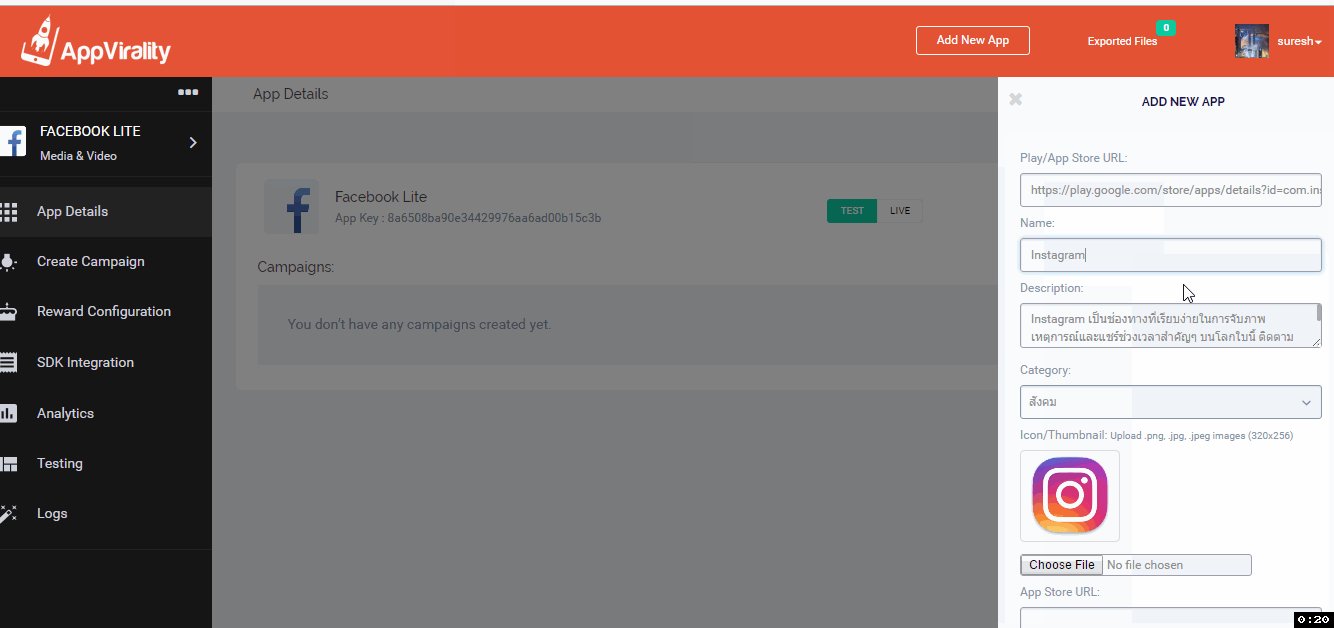
- On the Dashboard, you will find a ‘Add New App‘ button (almost center aligned, at the top of the page) on the orange strip bearing AppVirality logo.
- Click on this button.
It will open a new panel/sidebar, from the right of the screen. - Paste the App/Play Store URL for your app at the topmost field.
- Hit the ‘Tab‘ on keyboard; or click just anywhere outside the field.
The system shall auto-fetch all other relevant details. - Fill up any other data that may be needed/relevant, and Save the App.
That should get you app added to the Dashboard. Now proceed to create a Growth Hack Campaign for your app.

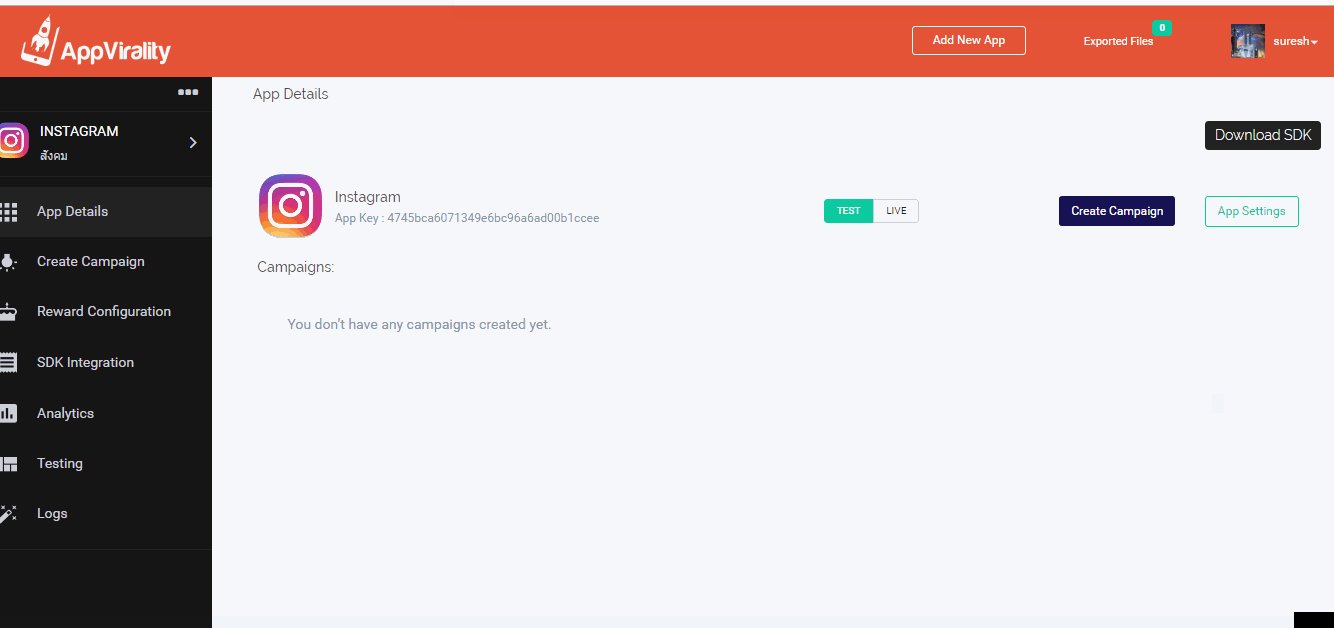
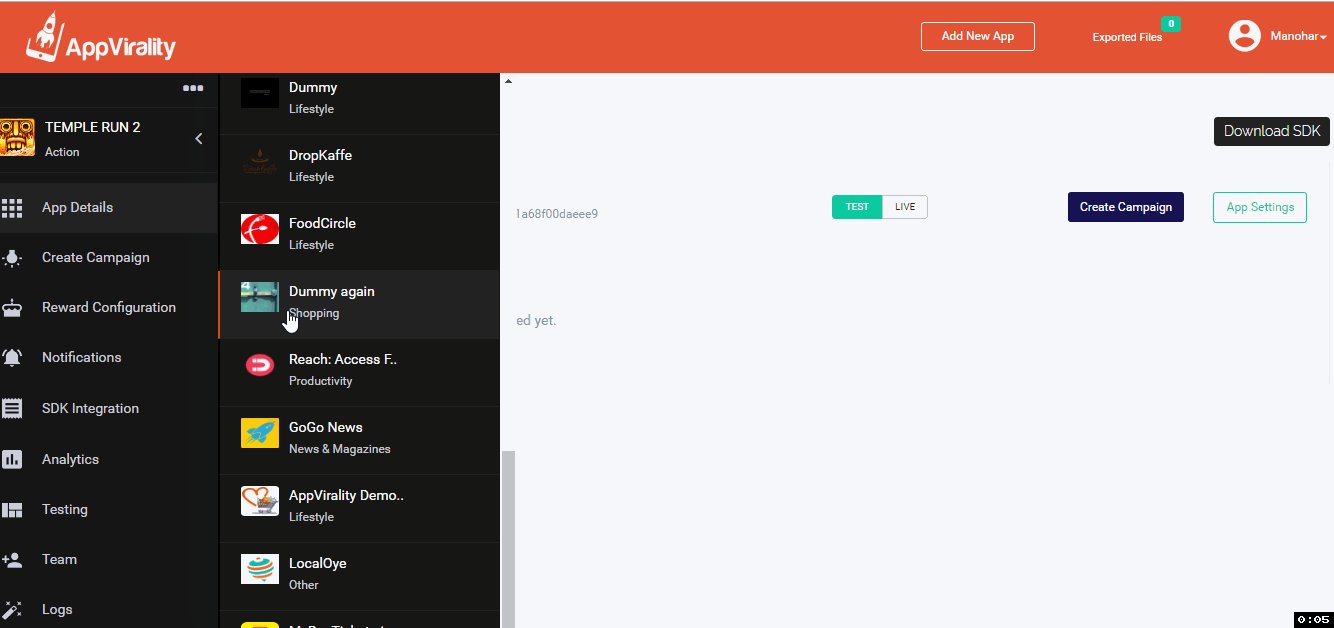
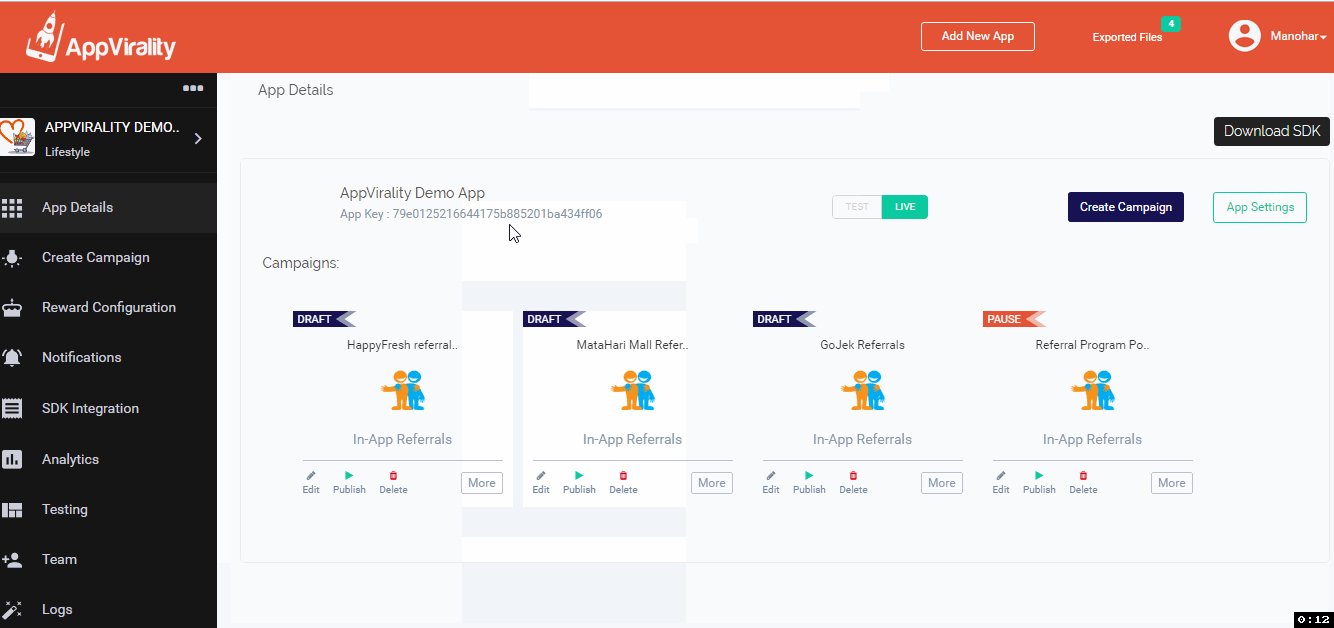
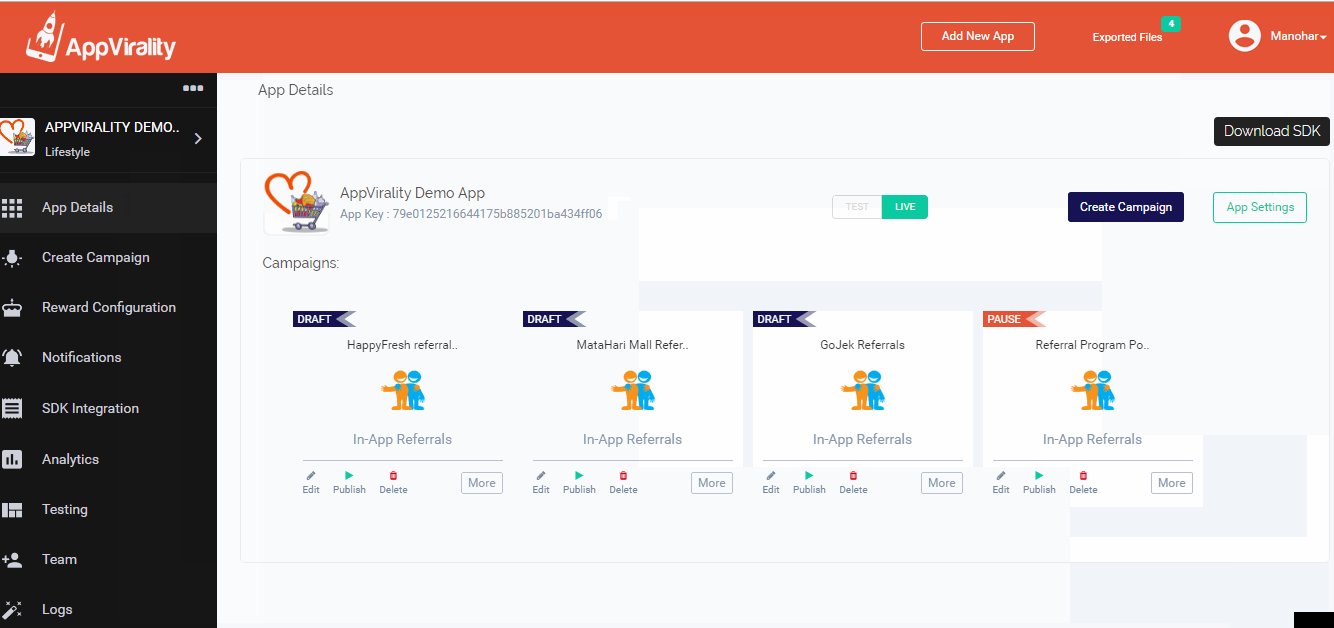
Once you have added the app, you shall be positioned in the App Details page for the newly added app. If not:
- From the Side Panel on the left, click on the Arrow.
- Scroll and select the app
- Click on App Details
Here you shall see that there are no campaigns for you currently. Keep a note of the AppKey displayed under the app. This is the same one which you must use while integrating the SDK with your app.

- Click on the Create Campaign button, visible in dark blue to the right of the screen.
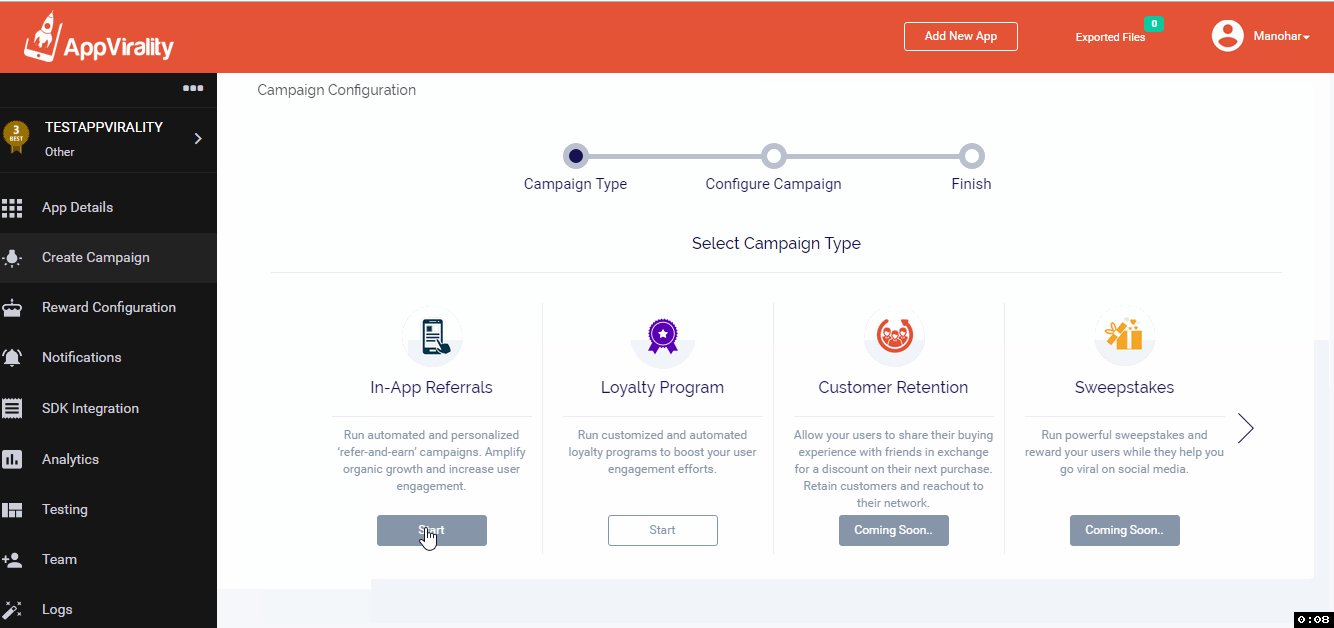
- As per current use-case, to select the Campaign Type: In App Referrals, Click on the Start button under it.
- A new campaign page will open. Here we will create the new In App Referral campaign
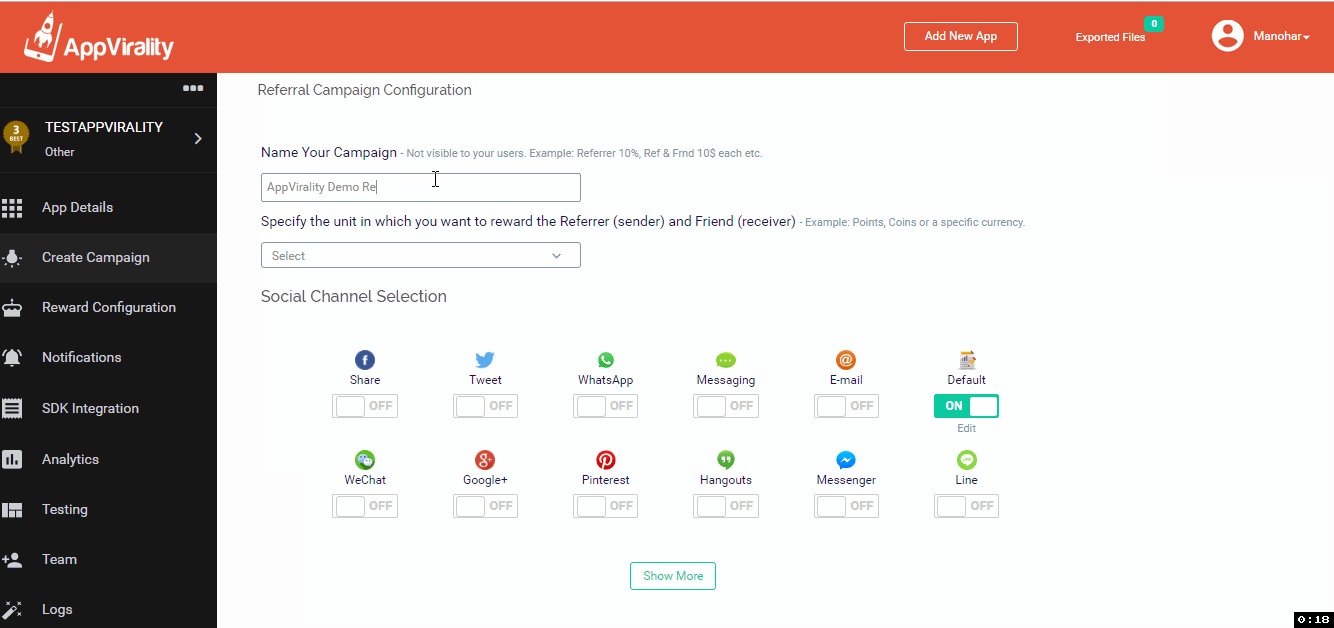
- Name your Campaign. Enter a relevant Campaign Name.
Note: This name shall not appear anywhere in your app or any user facing interface. This is solely for you own identification. - Select the Reward Unit for the campaign.
In the above use case, we cited the reward in $, so you must select $ as the reward unit here
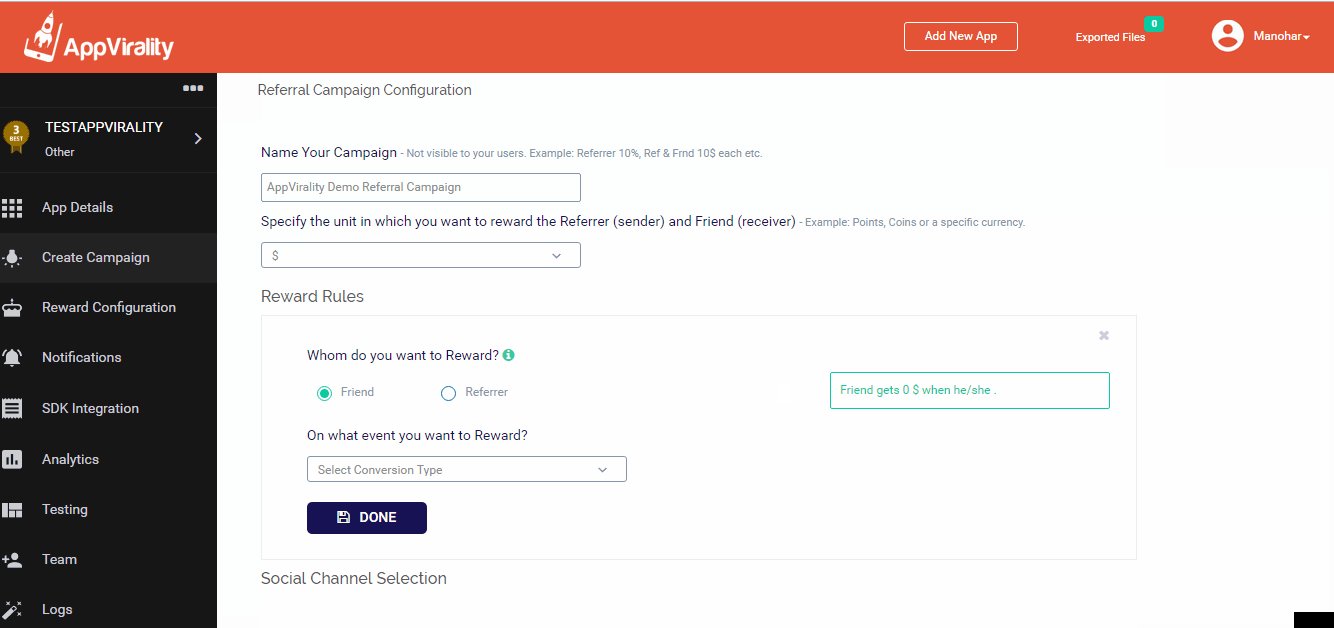
When you select & commit the Reward Unit, only then you would be able to define Reward Rules.

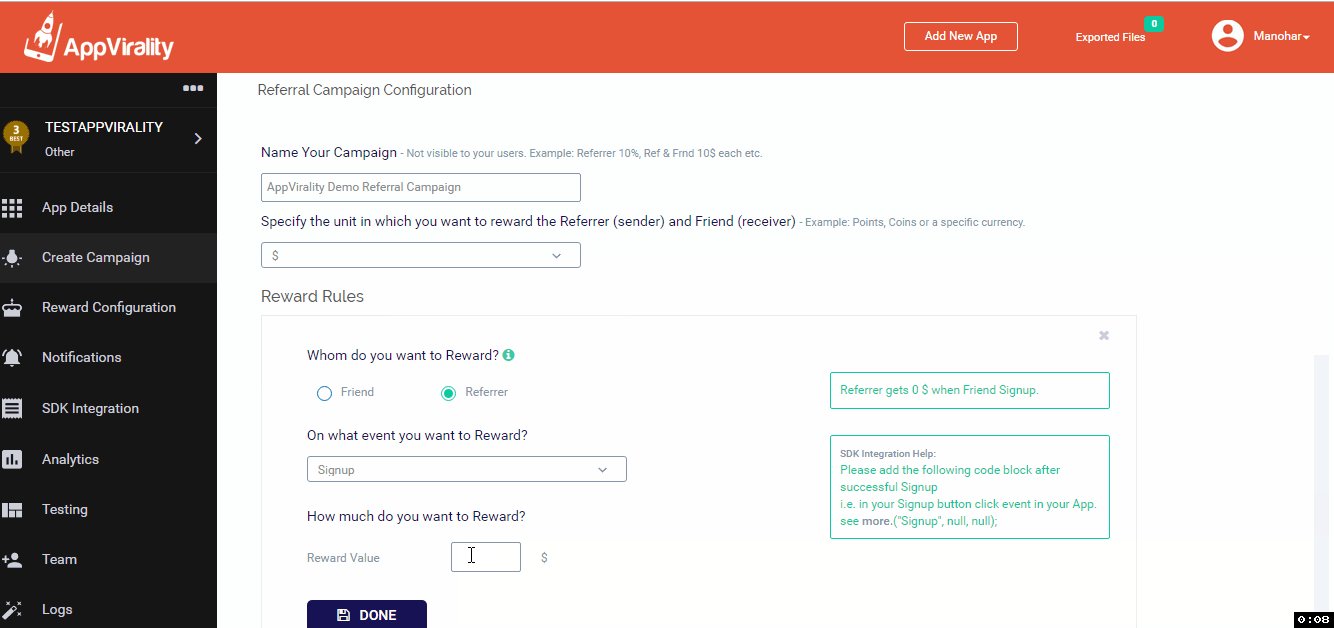
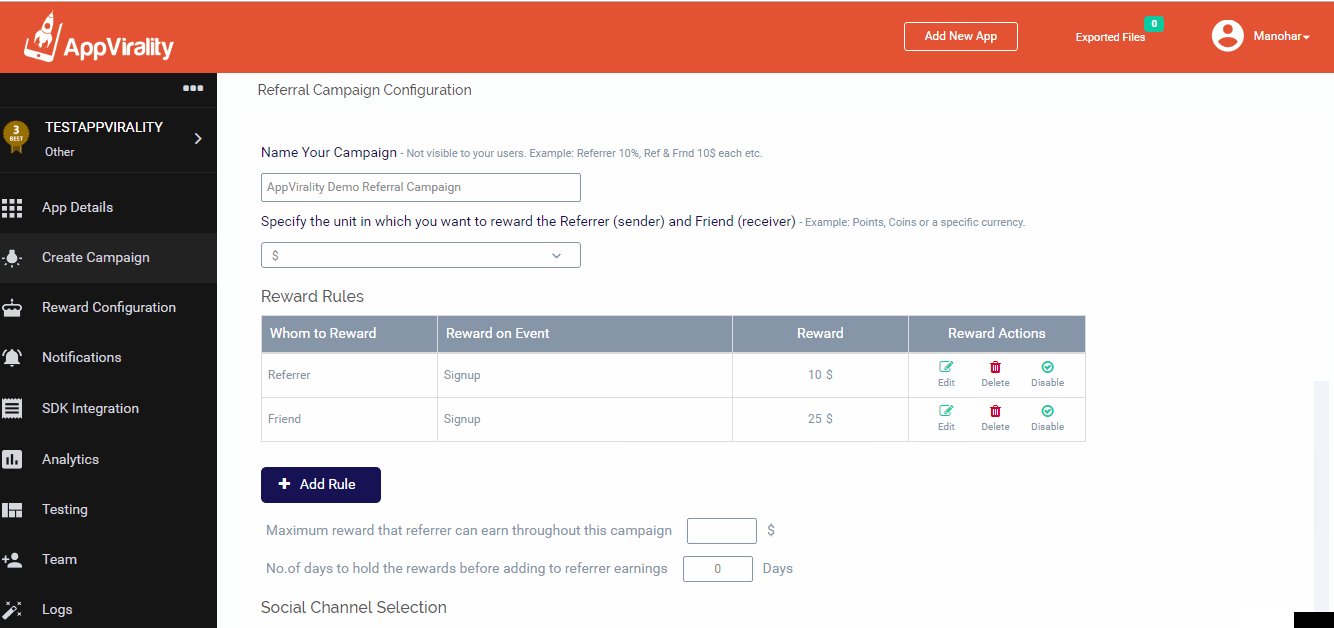
When the Reward Rules panel gets activated, you can add reward rules based on the use case we discussed at the beginning of this post.
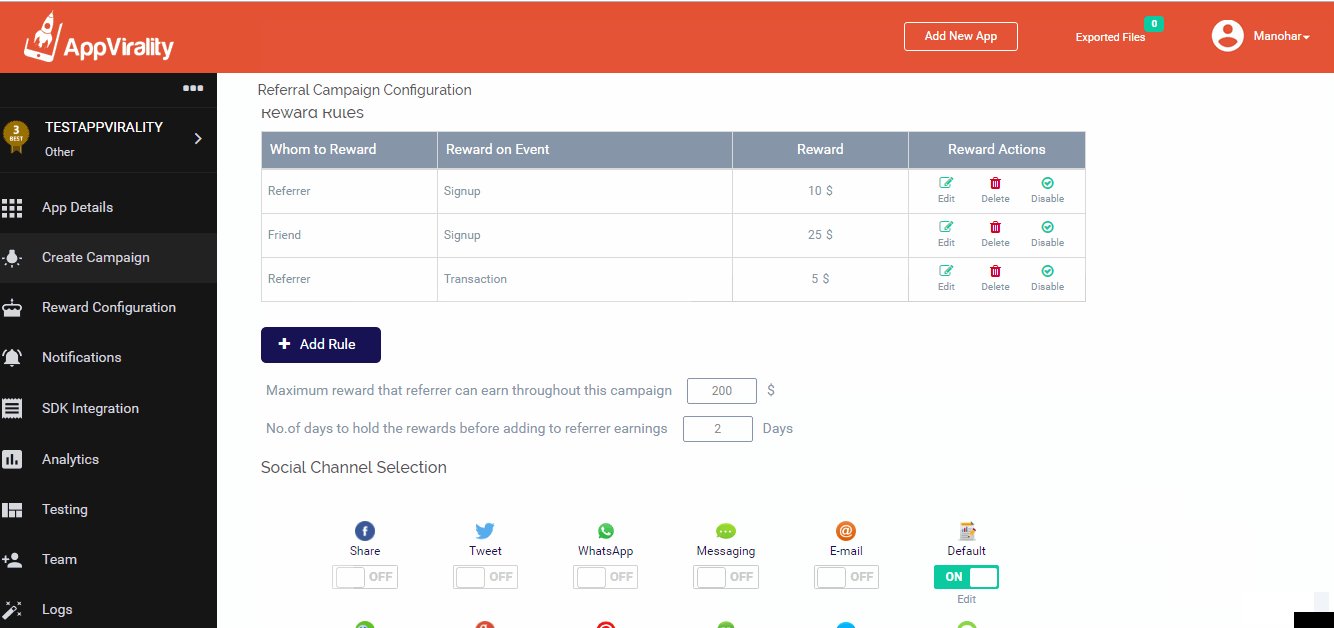
Based on the above mentioned use case – we have 3 reward rules to add as follows:
Rule 1
Rewarding Referrer $10, for Friend’s activity of app install &
- In Reward Rules panel, Select Referrer – for rewarding the existing user
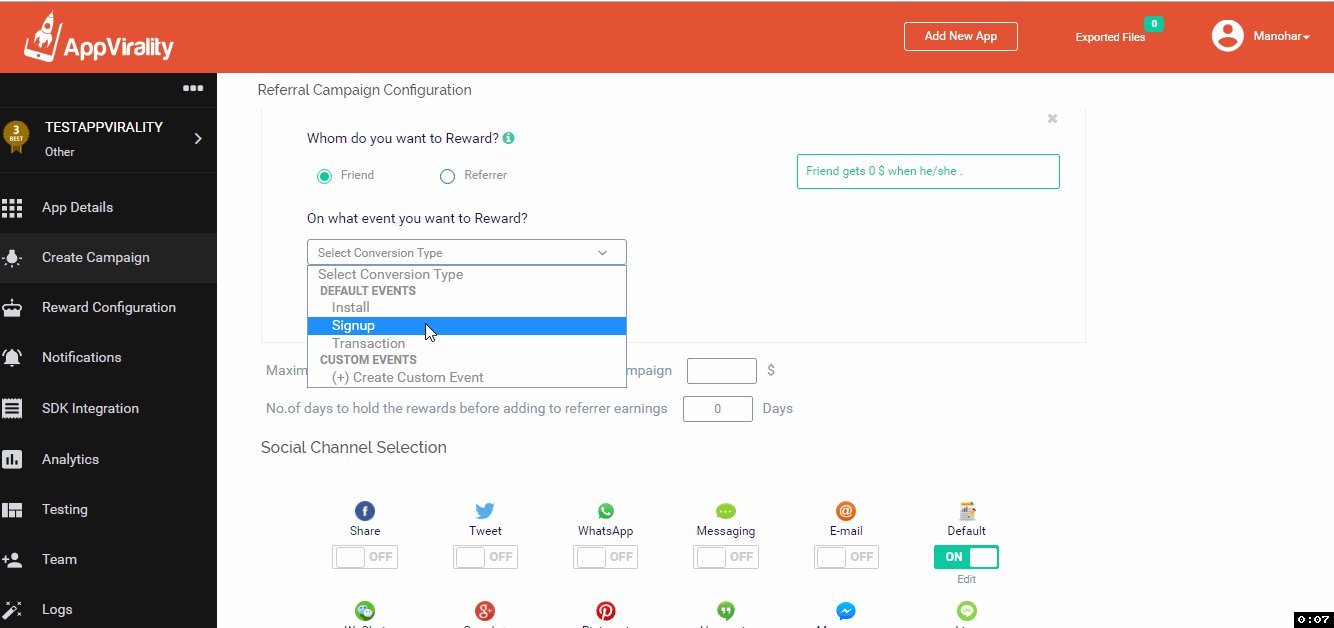
- In the next field (Select Conversion Type), Select
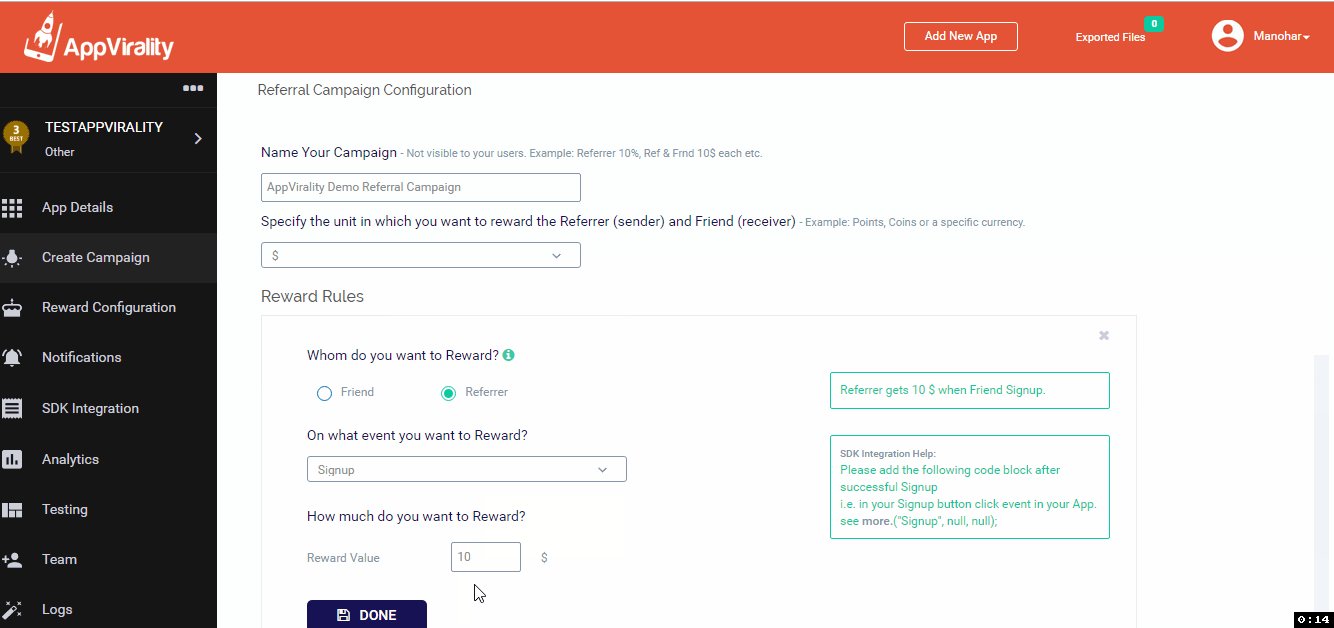
- Add $10 in the reward value field
- Click on Done to save the Reward Rule

Rule 2
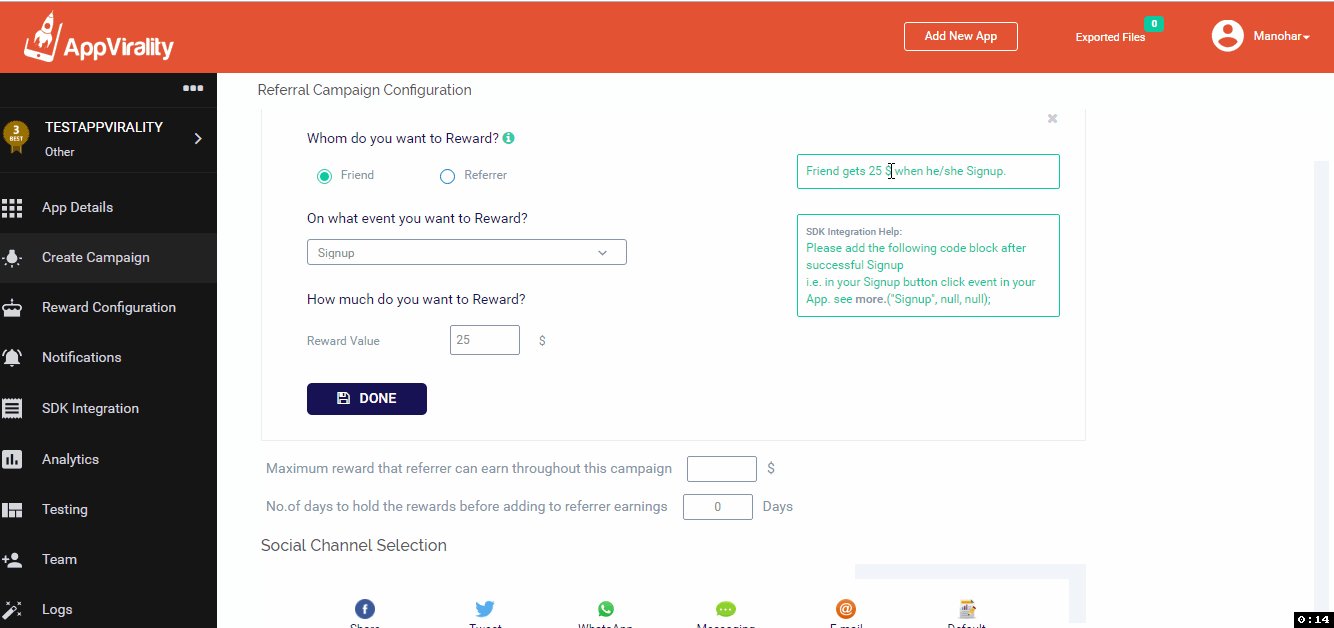
Rewarding Friend $25, for app install &
Click on + New Rule to add a new Reward Rule
- In Reward Rules panel, Select Friend – for rewarding the new user
- In the next field (Select Conversion Type), Select
- Add $25 in the reward value field
- Click on Done to save the Reward Rule

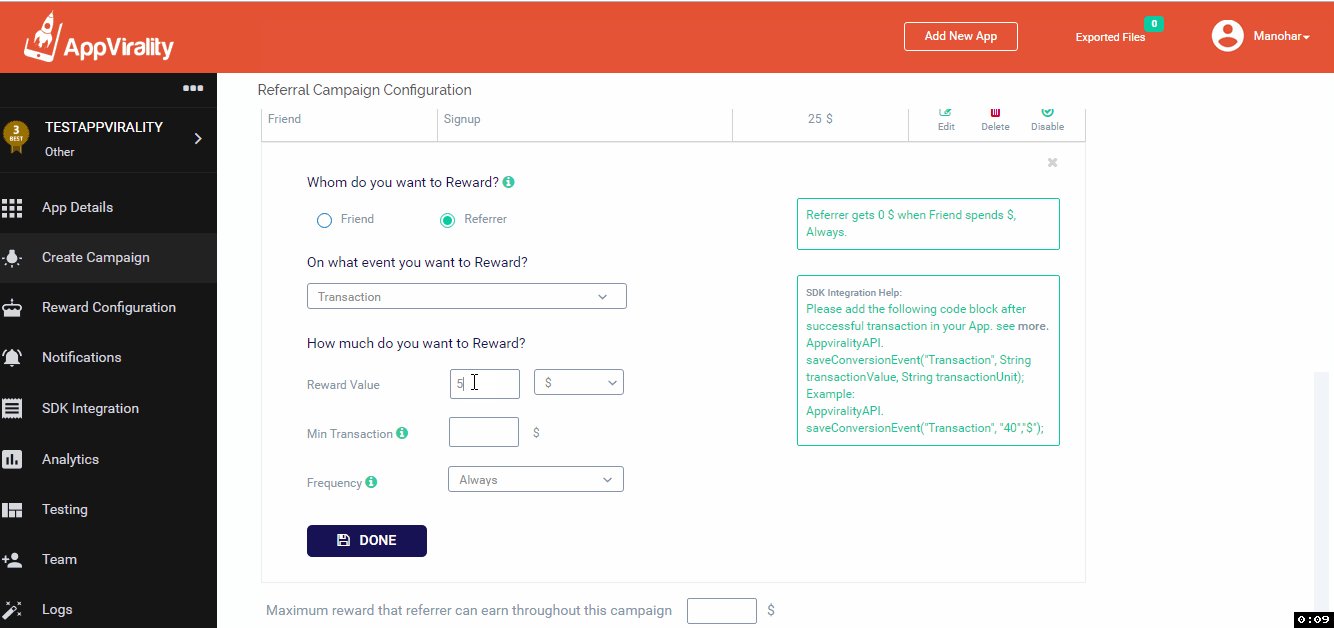
Rule 3
Rewarding Referrer $5, for Friend’s activity of worth $100 or above
Click on + New Rule to add a new Reward Rule
- In Reward Rules panel, Select Referrer – for rewarding the existing user
- In the next field (Select Conversion Type), Select
- Add $5 in the reward value field
- Add $100 in the minimum transaction field
- Set Frequency of the reward
Always Every time Friend makes a transaction of $100 or above Only First Transaction Only the 1st transaction, where $100 or above is done by Friend N Times The first N transactions, where $100 or above is done by Friend
(N could be any natural number) - Click on Done to save the Reward Rule
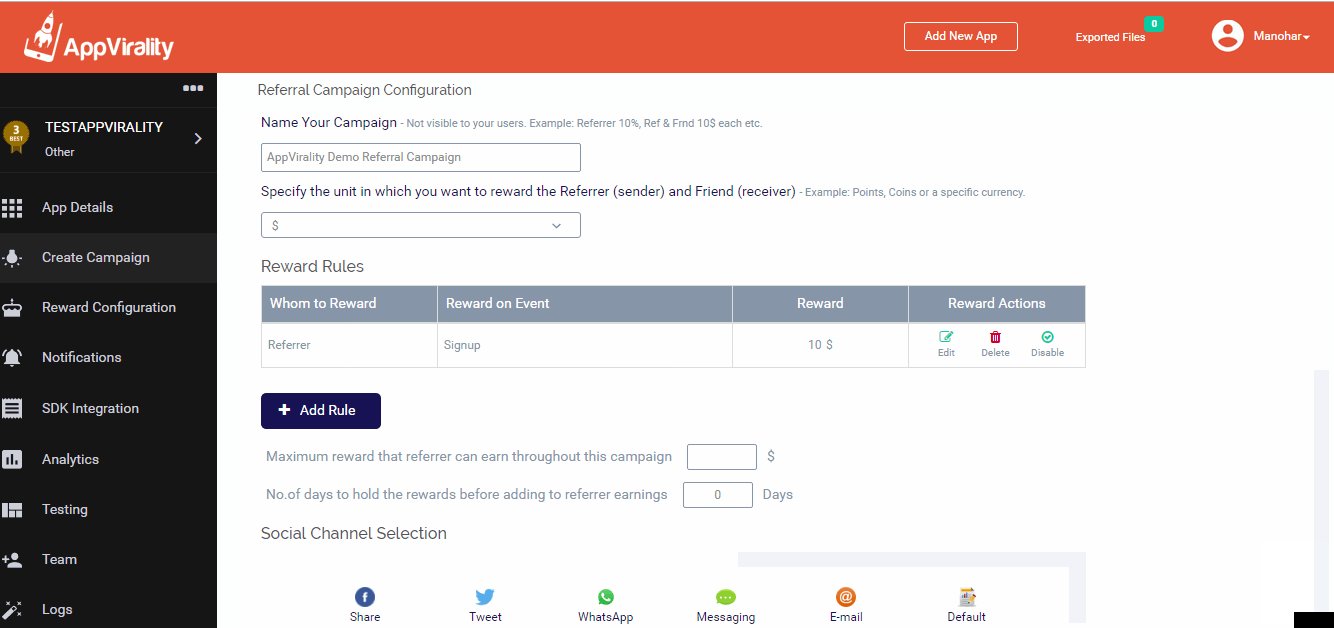
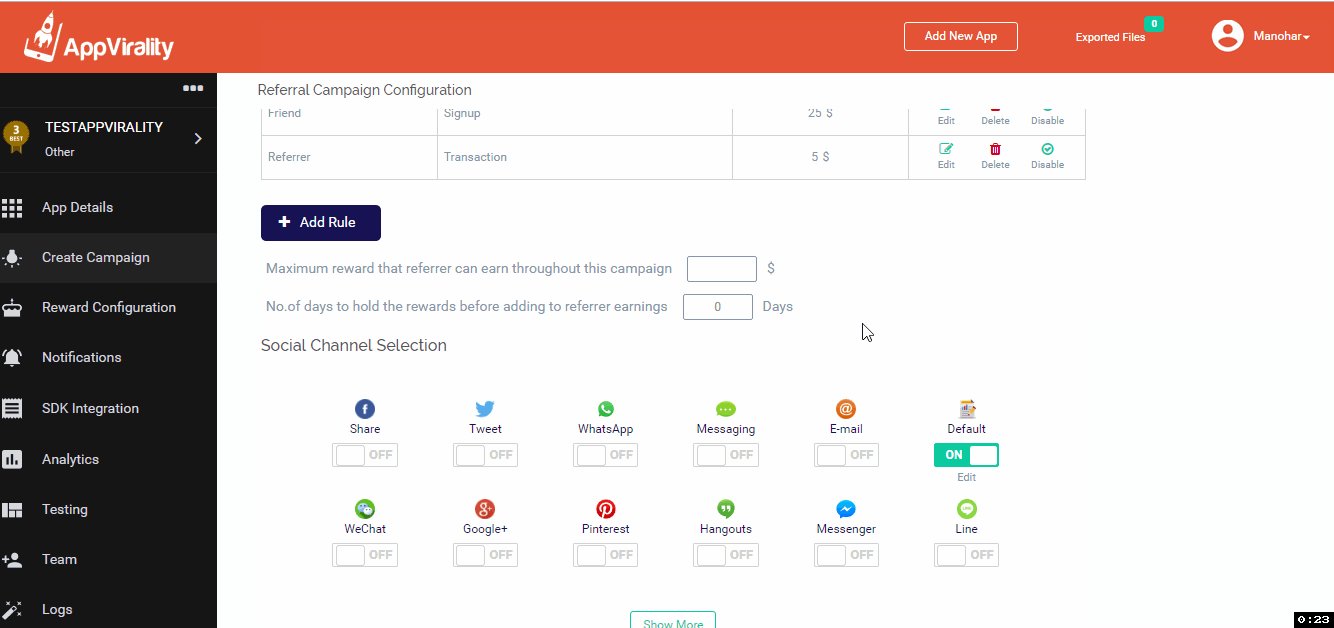
Now that all the Reward Rules have been added, you can define Maximum Reward Limit i.e. Redemption Cap and Minimum Review Period.
Redemption Cap allows you set a maximum limit on the earnings for a user, from a campaign.
Minimum Review Period holds the rewards, Under Review, till the defined time frame, thereby not allowing users to utilize the rewards immediately. This period defined could help you run background checks on the validity of the rewards.

This is where you will switch on-off, and select the order of appearance for the various social channels that would be displayed to your end users, on the Referral Screen.
- Toggle ON on any of the social channel given
- A side panel will open on your right
- Edit/Modify the Share Text in the foremost column
- You will also get fields to add image URLs, if relevant – based on the social channel you have selected
- In the Display Order field, set the numeric value to define it’s order of appearance,
i.e. 1 implies 1st, 2 implies 2nd, and so on… - Click on Save to commit the changes
After the above steps have been done, you are almost done with your campaign creation process. This step here will enable you in designing the look of the Referral Screen on the end user’s screen. As you can see, it’s a preview on the device and allows tweaks to the tittle & description.
- Observe that only those Social Channels are visible, which you have selected or switched ON in the earlier step.
- In the Campaign Title field, Set what would appear as the Heading or Title, on your Referral Screen
Line Break(<br>) & Bold (<b> </b>) tags are supported here - In the Campaign Description field, an auto-generated catchy one liner is supplied by the system.
Change it to suit your brand and communication, as you please.
Line Break(<br>) & Bold (<b> </b>) tags are supported here, too - Campaign Image can be changed from the default provided – to include something of your own choice.
Choose a File Location to upload image.
Please ensure image is less than 250 KB and dimensions are 1040 x 910 px - Change Background Color, Title Color, & Message Color – as you please
Take time to review the changes before you commit them
Close the window/panel when you are finished.
Now that all is done – go ahead and Save Campaign to lock-in/commit the changes done.
Changes not reflecting in Test App
It is possible you may not be seeing the changes done in the Reward Rules, with immediate effect, in your app.
Nothing to panic. The SDK simply needs to refresh the updated campaigns data to have them on the device too.
Solution: Kill the App and relaunch.
Doing so would force the SDK to refresh campaigns data, and then immediately you shall see the campaign with the updates you made to the campaign.
Once you are done with your Campaign Rules creation, your next initiative should be to configure rewards for the same. This should not be confused with creating rules for the reward – which we did just previously.
Here you are configuring rewards type and distribution. In this particular use case, we are focusing on implementing a solution that would allow you to reward users directly into the app account wallet.
To get the rewards configuration in place:
- Navigate to: Reward Configuration from the main menu on your left in the Dashboard
- Make sure, in the Select Campaign drop-down, the recently created campaign is selected
- Select Reward Type as Wallet under the Configure User Rewards horizontal tab
- In the follow up tab, you will be asked to conduct Webhook Configuration now
Webhooks shall serve as the delivery mechanism for updates regarding rewards, being communicated directly from the AppVirality system. These would be ideally delivered to the Webhook URLs, which would be dedicated URLs for receiving inbound payloads from AppVirality.
The webhook configuration has been explained as a detailed topic separately, since it is acknowledged as an advanced configuration. However, before that you need a few more things.
- Navigate to: App Details from the main menu on your left in the Dashboard
- Click on App Settings button to the extreme right (top) on this page
- A side panel would come up, which is where you had entered all app details in the beginning while adding the app
- Scroll down and expand the Advanced Settings, by clicking on it
- Here, pick (i.e. copy) the Private Key (from the field by same name)
- If it is empty, click on the Generate New Key link to auto-generate new key
Alternatively, you may add a key of your own too - Come back to the Webhook Configuration (Dashboard >> Reward Configurations)
- Add/enter/update the Secure Key field
Now for configuring webhooks:
Read >>
It is understood that you wouldn’t be ready with Webhooks at the time of preparing configurations for this use case. We would advise you to utilize 3rd party (free) HTTPS request/Webhook debug tools like RequestBin to test if the webhook integration done above, is working properly.
To check/validate the robustness of your webhook integrations:
Read >>
- Resolve the incoming requests
- Translate the payload to User Rewards info
- Update the appropriate User rewards at your system/app
- Make the Redeem Rewards API call for the user rewards redemption, to communicate AppVirality that the user’s rewards have been redeemed so that status of the reward will be changed to Rewarded
Post Reward Configuration, it is required that you set in place the process of automating notifications for your End Users when they are rewarded. AppVirality will help you do most of that.
For notifying your user via email, AppVirality allows you to fire direct mails through your SMTP server – employing wise & intelligent templates that are available to use. You can thereby create new templates too. Feel free to use the given replacement token as you feel fit.
- Just navigate to Notifications from the Dashboard.
- Here select the tab ‘Mail Notifications’
- Add an email ID – one which would be dedicated as the support email ID for delivering mail notifications to end user.Click Here for how to add Mail accounts in dashboard.
- Now, move to the next tab: Create E-mail Templates
- Select the most appropriate template.
- Edit these templates, as per your convenience. The Replacement Tokens provided could be used to craft your own templates
- Make sure you have set the Status for the template as ON.
If it is not, the email shall not be fired
This shall ensure mail notifications to your users, as and when they get rewarded.
Configuring your push notifications for AppVirality events is typically just as easy as setting up the email notifications.
Android
Mainly, update the GCM API Key as provided by Google Messaging Services.
For a detailed understanding, read:
iOS
- Upload the Push Notification certificate (.p12 file)
- Update the push notification password provided by Apple
- Click on Save to commit
- Select an appropriate template for your push messages.
- You may customize the templates and use the replacement tokens for the same
- If you’d like, you can Test run your push messages from the same place too
With this, we have finished the Dashboard Setting for the Wallet Based Rewards use case.
Now, you are already setup with your reward rules, the reward distribution mechanism and the modus operandi to notify your user on being rewarded. This is about the right time to wind up the SDK 2.0 integration with you app.
Follow on by clicking the below links, as may be appropriate for you:
Android iOS Web
While integration is an important aspect, please take special attention towards ensuring you are sending across the Conversion Events.
Android: Register Conversion Event
iOS: Register Conversion Event
Web: Register Conversion Event
That would conclude the App & SDK integration for the Wallet Based Rewards use case.
Now your campaign is ready & so is your app, along with the SDK. Things are warmed up for the execution of the Wallet Based rewards campaign for your app.
Testing
Begin by Testing the app, for the use case and the reward rules.
You try running a Test cycle to check and inspect how the payloads arrive at your Bin URLs.
Read >> Guide to
Follow the steps listed above, and check the Bin URLs for each event separately.
The above testing Guide is comprehensive in every angle. For each step in the Testing Scenario, there are clear instructions on how the step would interpret in the Analytics.
When executing the steps, make sure you Check you Dashboard’s Analytics as stated in the guide.
Along side that, for every such Event stated in the Guide – crosscheck your event’s dedicated Bin URL too – to see how the payloads vary.
Social Channel Selection: