Pop-Up & Mini Notifications
The default manner of launching a growth hack has been covered in the Integration Steps. But AppVirality lets you extend the user experience based growth hacking, to Mini & Pop-up Notifications.
These can be used effectively, in situations like: immediately after a successful transaction, etc.
The intent to share, in such instances, is most likely highest from a user experience standpoint.
Lets take each of them one by one: Pop-up & Mini
You may launch the growth hack from popup dialog. You can configure the popup dialog message and style from the AppVirality dashboard.
You need not update your app every time you make the modifications to the same
You can control the visibility of this Popup from dashboard, by setting launch conditions like:
- After how many app launches you want to show the popup
- After how many days of first install you want to show the popup
- How many times can a user see such a popup
… etc.
Mind you, these are in app notifications – not your regular push notifications. Use the below code to show a popup for launching growth hack
import com.appvirality.AppVirality;
import com.appvirality.CampaignDetail;
import com.appvirality.Constants;
import com.appvirality.appviralityui.custom.CustomPopUp;
...
AppVirality appVirality = AppVirality.getInstance(this);
CustomPopUp customPopUp = new CustomPopUp(this);
appVirality.getCampaigns(Constants.GrowthHackType.Word_of_Mouth, new AppVirality.CampaignDetailsListener() {
@Override
public void onGetCampaignDetails(ArrayList<CampaignDetail> campaignDetails, boolean refreshImages, String errorMsg) {
if(campaignDetails.size() > 0) {
CampaignDetail womCampaignDetail = campaignDetails.get(0);
if (womCampaignDetail != null) {
if (refreshImages) {
/**
* Download and save WOM campaign images.
* if you are using the AppViralityUI dependency
*/
new com.appvirality.appviralityui.Utils(getApplicationContext()).refreshImages(womCampaignDetail);
//If not using the AppViralityUI dependency copy the Utils class (https://github.com/appvirality/AppVirality-Android-SDK
}
// Checking Popup visibility conditions as set by you on the AppVirality dashboard
if (appVirality.checkUserTargeting(womCampaignDetail, false)) {
customPopUp.showPopUp(campaignDetails, womCampaignDetail);
}
}
}
}
});

AppVirality’s dashboard & SDK together, offer you a pre-loaded solution of an In-App Mini Notification whose looks and the behaviour (frequency & triggers) can also be controlled from the dashboard directly.
Advice
Let the App users know about referral program by showing mini notification or some banner to achieve great results.
You can tweak the launch of this Notification. The modus operandi is pretty much same as stated above for Popup.
For the launch, however, use the below code snippet:
import com.appvirality.AppVirality;
import com.appvirality.CampaignDetail;
import com.appvirality.Constants;
import com.appvirality.appviralityui.custom.CustomPopUp;
...
AppVirality appVirality = AppVirality.getInstance(this);
CustomPopUp customPopUp = new CustomPopUp(this);
appVirality.getCampaigns(Constants.GrowthHackType.Word_of_Mouth, new AppVirality.CampaignDetailsListener() {
@Override
public void onGetCampaignDetails(ArrayList<CampaignDetail> campaignDetails, boolean refreshImages, String errorMsg) {
if(campaignDetails.size() > 0) {
CampaignDetail womCampaignDetail = campaignDetails.get(0);
if (womCampaignDetail != null) {
if (refreshImages) {
/**
* Download and save WOM campaign images.
* if you are using the AppViralityUI dependency
*/
new com.appvirality.appviralityui.Utils(getApplicationContext()).refreshImages(womCampaignDetail);
//If not using the AppViralityUI dependency copy the Utils class (https://github.com/appvirality/AppVirality-Android-SDK
}
// Checking Mini Notification visibility conditions as set by you on the AppVirality dashboard
if (appVirality.checkUserTargeting(womCampaignDetail, true)) {
customPopUp.showMiniNotification(campaignDetails, womCampaignDetail);
}
}
}
}
});
You can easily configure the content and style for Popup & Mini Notifications from the dashboard.
Popup’s message and button text you can edit by clicking on the Popup’s preview on the dashboard. Additionally there are various other configuration options which you can use to style the Popup, below is a list of such properties which you can configure:
- Enable/Disable Notifications : It contains check box options for enabling/disabling the Popup and Mini Notification, you can select which type of notification you want to display.
- Launch Message : You can set your own Launch Message to display for your existing users.
- Launch Button Text : You can set your own text for Launch Button.
- Remind Later Button Text : You can set your own text for Remind Later Button.
- Launch Message : You can enter your own Launch Message to display to your existing users .
- Icons : From this dropdown menu you can select from the available icons you want to be displayed with the Popup and Mini Notification.
- Background Color : This is to set the background color for Popup and Mini Notification. You can either select a color from the dropdown menu or give a color code of your choice.
- Message Color : This is to set the text color for the message to be displayed. You can either select a color from the dropdown menu or give a color code of your choice.
- Button Background Color : This is to set the background color for the buttons. You can either select a color from the dropdown menu or give a color code of your choice.
- Button Text Color : This is to set the text color for the buttons. You can either select a color from the dropdown menu or give a color code of your choice.
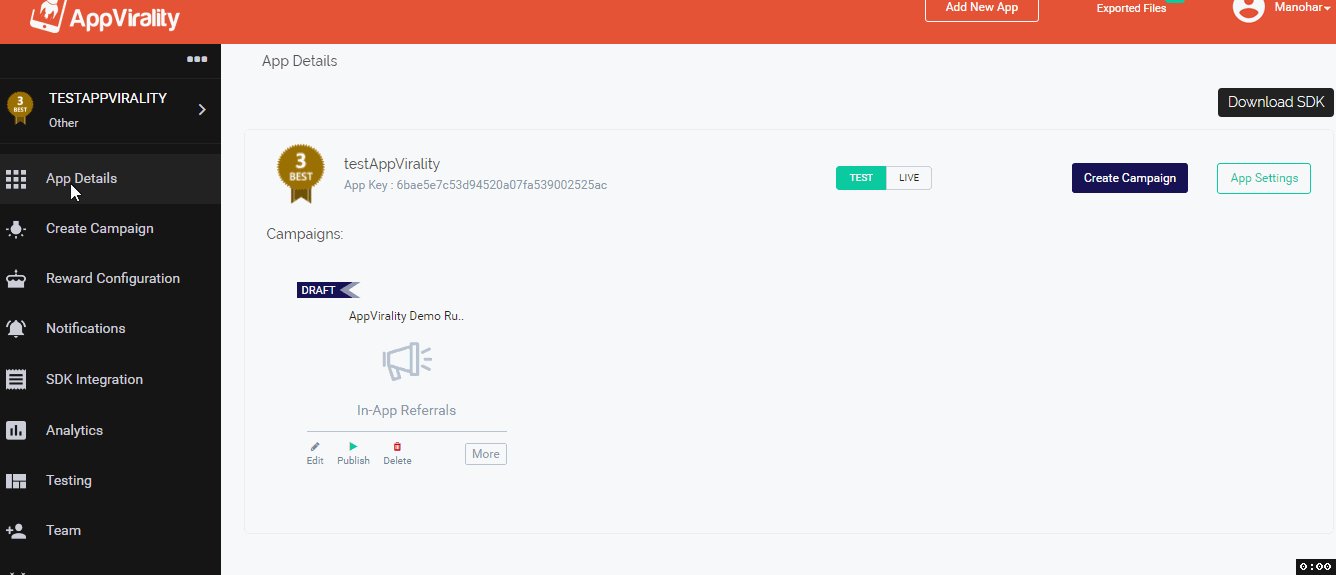
Navigation
Dashboard >> App Details >> Select Campaign >> Click More >> Advanced Settings >> Launch Widget Configuration

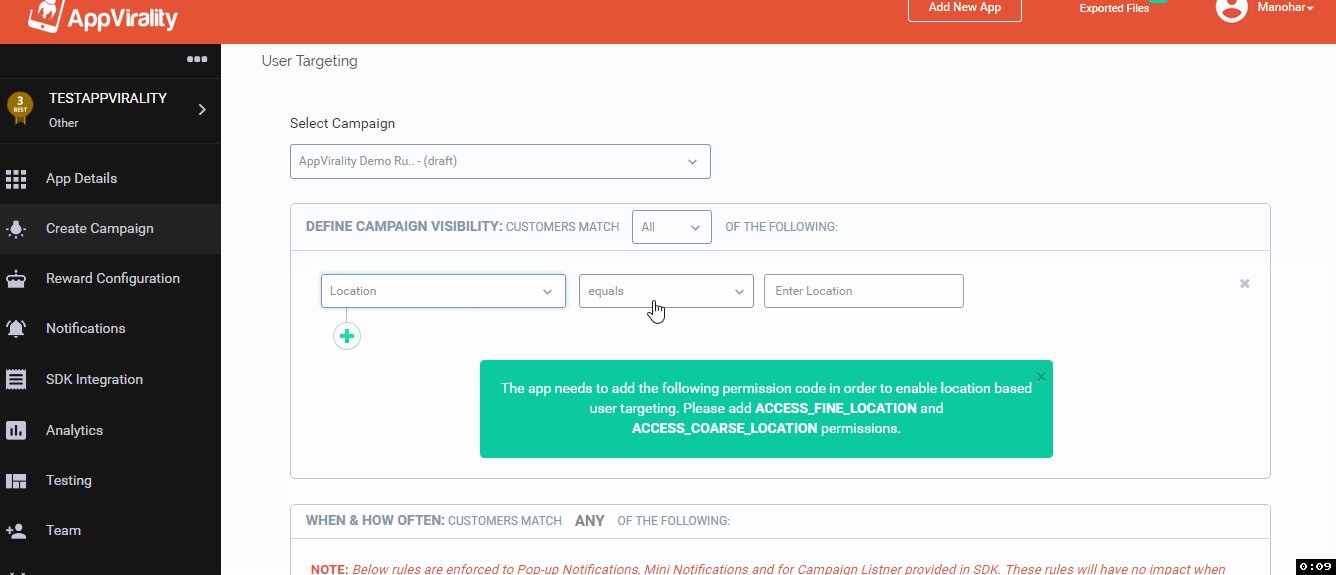
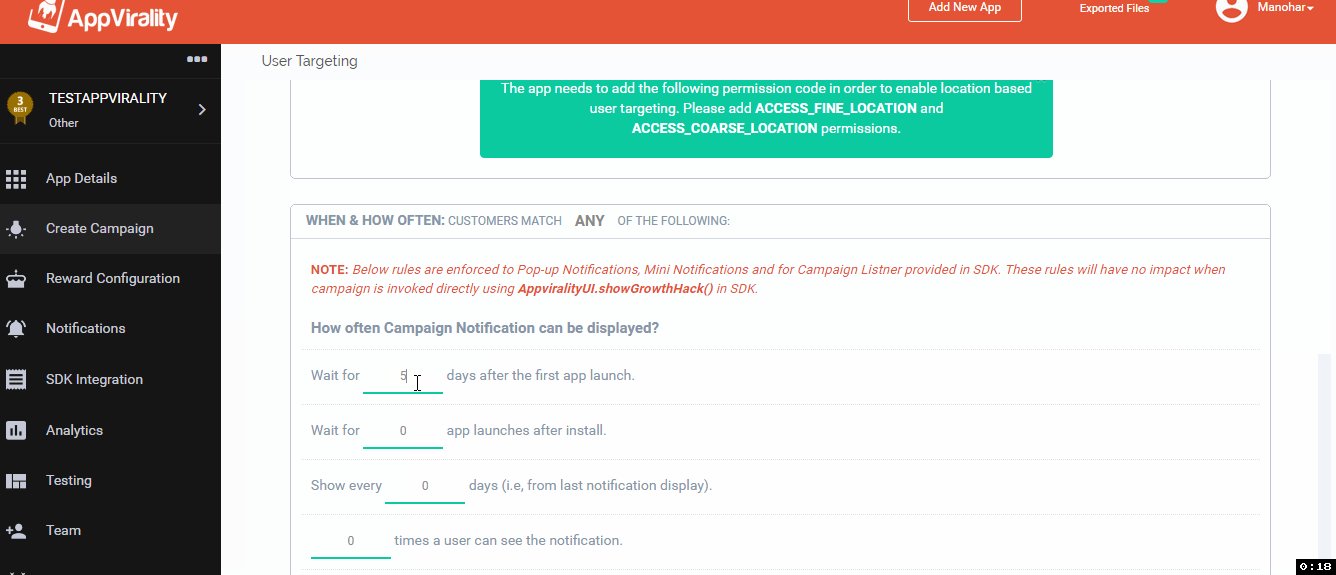
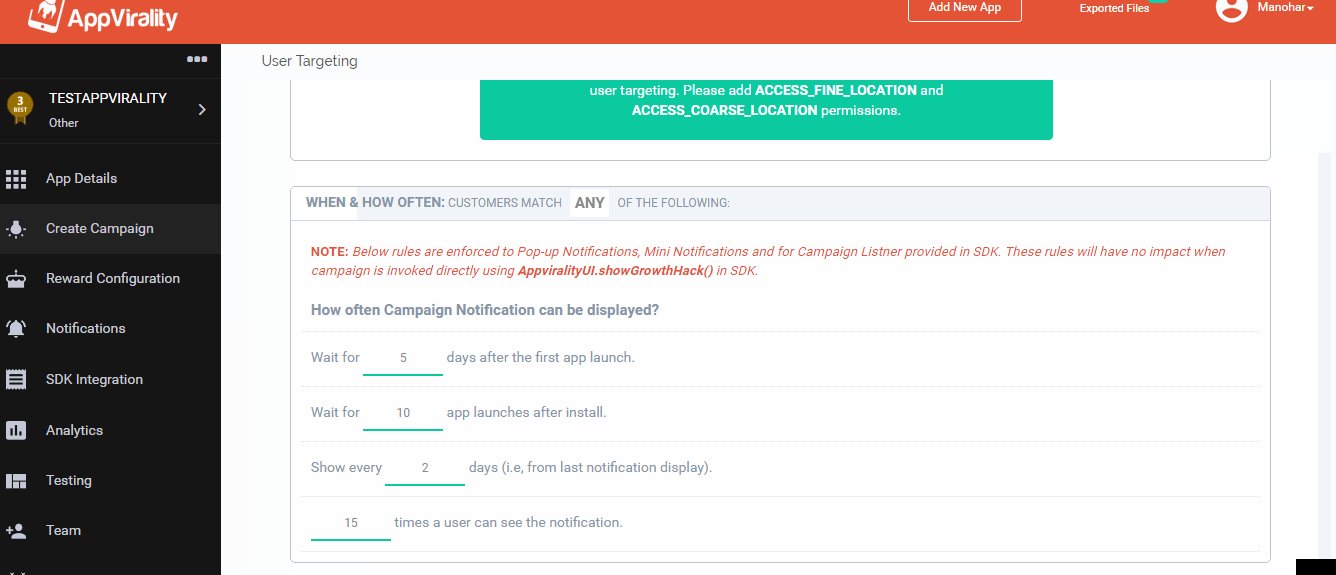
The User Targeting feature allows you to configure the display rules for Popup and Mini notification, using which you can define when to show a popup and when not. You can set from a list of various rules to meet your requirement for displaying Popup or Mini Notification. Below is a list of all the available display rules you can configure:
- Wait for N days after the first app launch : This rule is used to set the number of days to wait after the first app launch before start displaying the Popup. When set to N the SDK will start displaying the Popup after N days of first app launch.
- Wait for N app launches after install : This rule is used to set the number of app launches to wait after app install before start displaying the Popup. When set to N the SDK will start displaying the Popup after N app launches post install.
- Show every N days : This rule is used to set the number of days to wait since last Popup display before displaying it again. When set to N the Popup will be displayed after every N days.
- N times a user can see the notification : This rule is used to set the number of times a user can see the notification. When set to N(>0) Popup will be displayed for a maximum of N times.
Navigation
Dashboard >> App Details >> Select Campaign >> Click More >> User Targeting